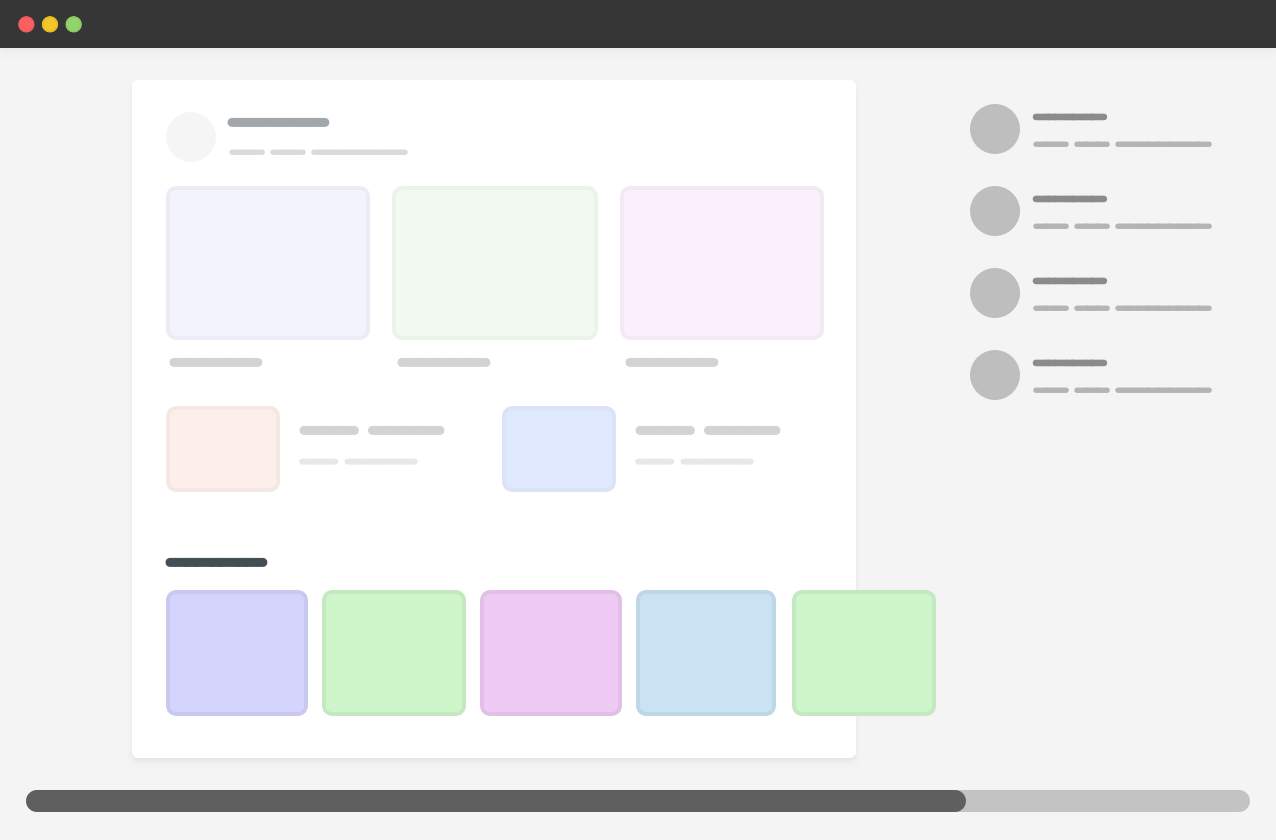
css - Flexbox: How to stretch row's elements to full width? - Stack Overflow
4.9 (98) · $ 27.00 · In stock
I have a flexbox grid of random width images: I would like to stretch elements of each row to full width in order to get rid of white-space - how can I achieve that with CSS? justify-content doesn't

text - Managing different sized contents in a card - User

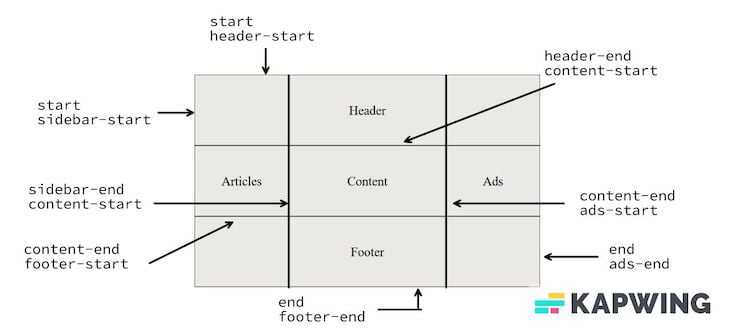
CSS Grid: A guide to getting started - LogRocket Blog

CSS: flexbox - AleloWiki

A Guide to CSS Flexbox - CoderPad

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

Grid
A Complete Guide to Flexbox

CSS Flexible Box Layout Module

css - Flexbox: How to stretch row's elements to full width

Defensive CSS - Minimum Content Size In CSS grid
A Complete Guide to Flexbox

CSS Height Full Page: CSS gotcha: How to fill page with a div