- Home
- tab stretch
- How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum
How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum
4.7 (705) · $ 11.50 · In stock
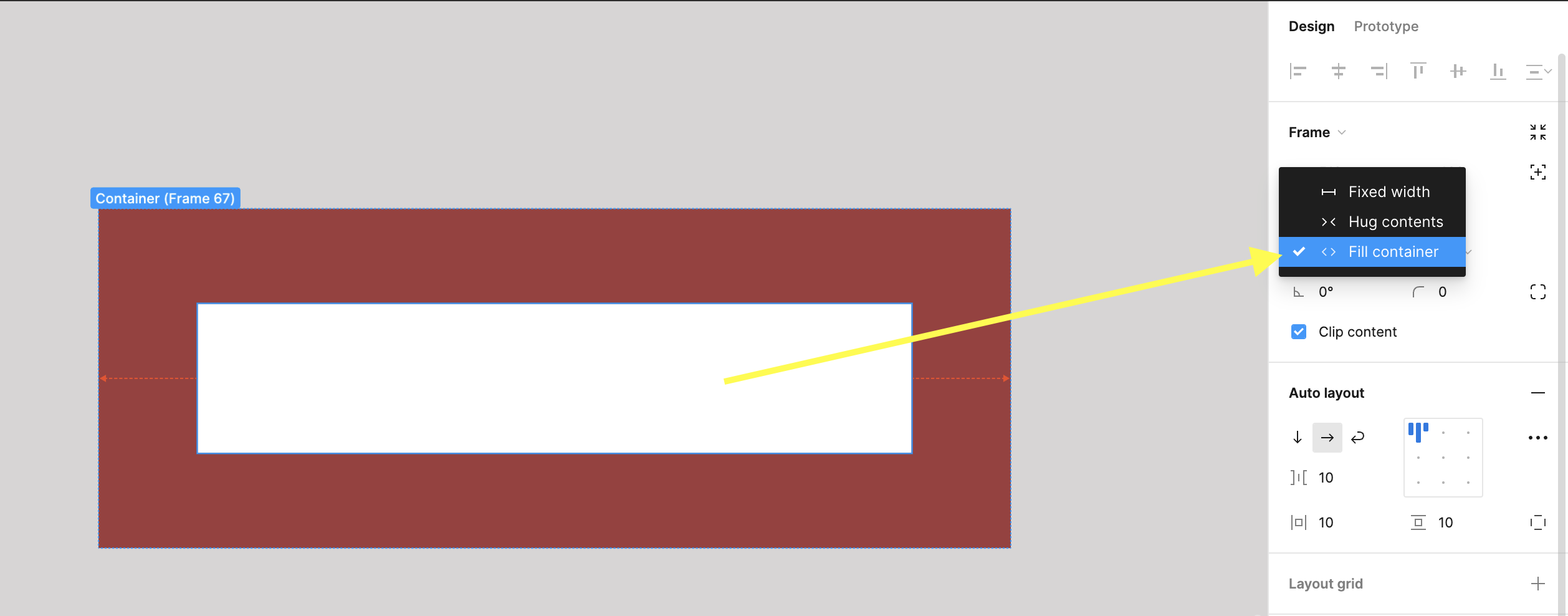
I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

Is there any way to change the z-index of an auto-layout child? - Ask the community - Figma Community Forum

Figma Auto Layout playground (Community)
Explore auto layout properties – Figma Learn - Help Center

Vertical and horizontal resizing reversed? - Ask the community - Figma Community Forum

No Fill container in my Figma - Ask the community - Figma Community Forum

Can't get this autolayout to work properly - Ask the community - Figma Community Forum

The Divi Pricing Tables Module

Support Auto Layout in Interactive Components - #18 by DominikLevitsky - Feedback - Figma Community Forum

Figma

How to stretch a shape to fill a grid? - Ask the community - Figma Community Forum