- Home
- gapflex softwear
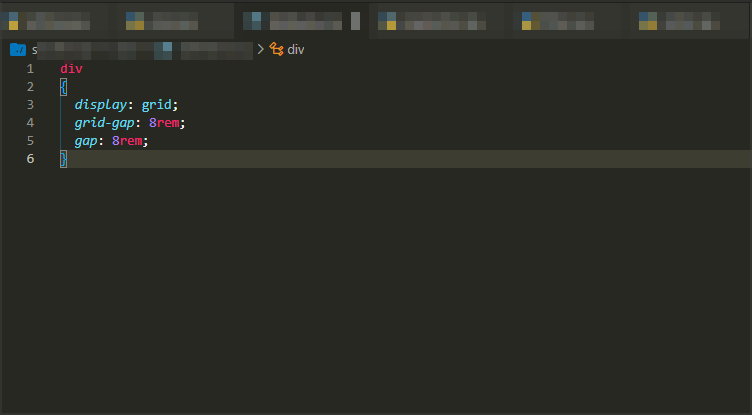
- Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox
4.9 (149) · $ 21.00 · In stock
Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

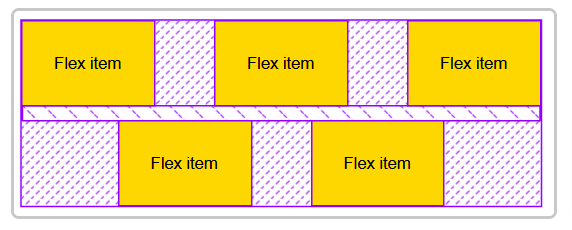
CSS Gap creates a bright future for margins in Flex as well as Grid

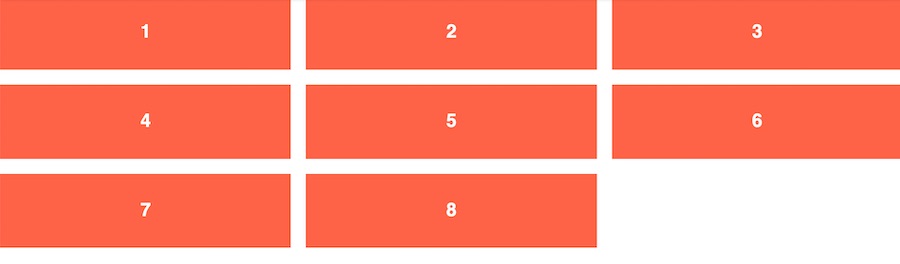
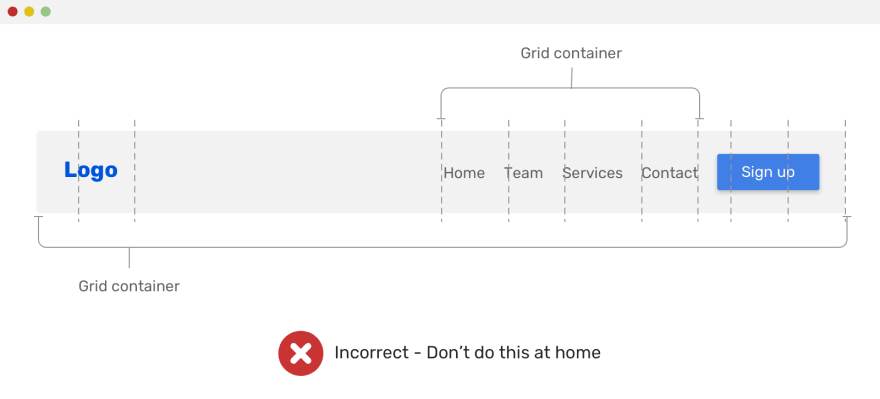
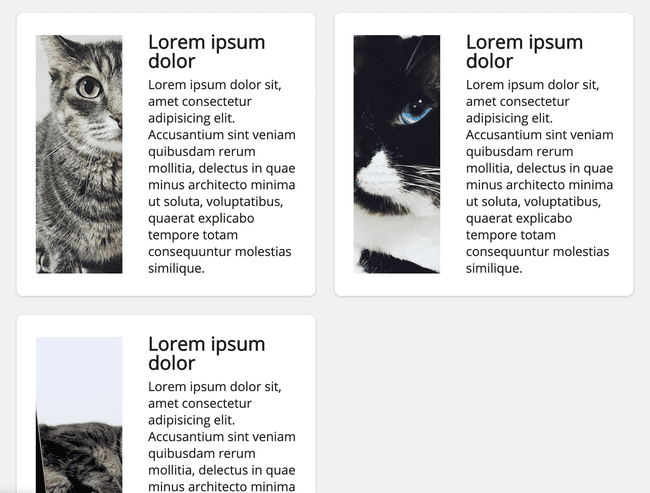
Grid para layout, flexbox para componentes - DEV Community

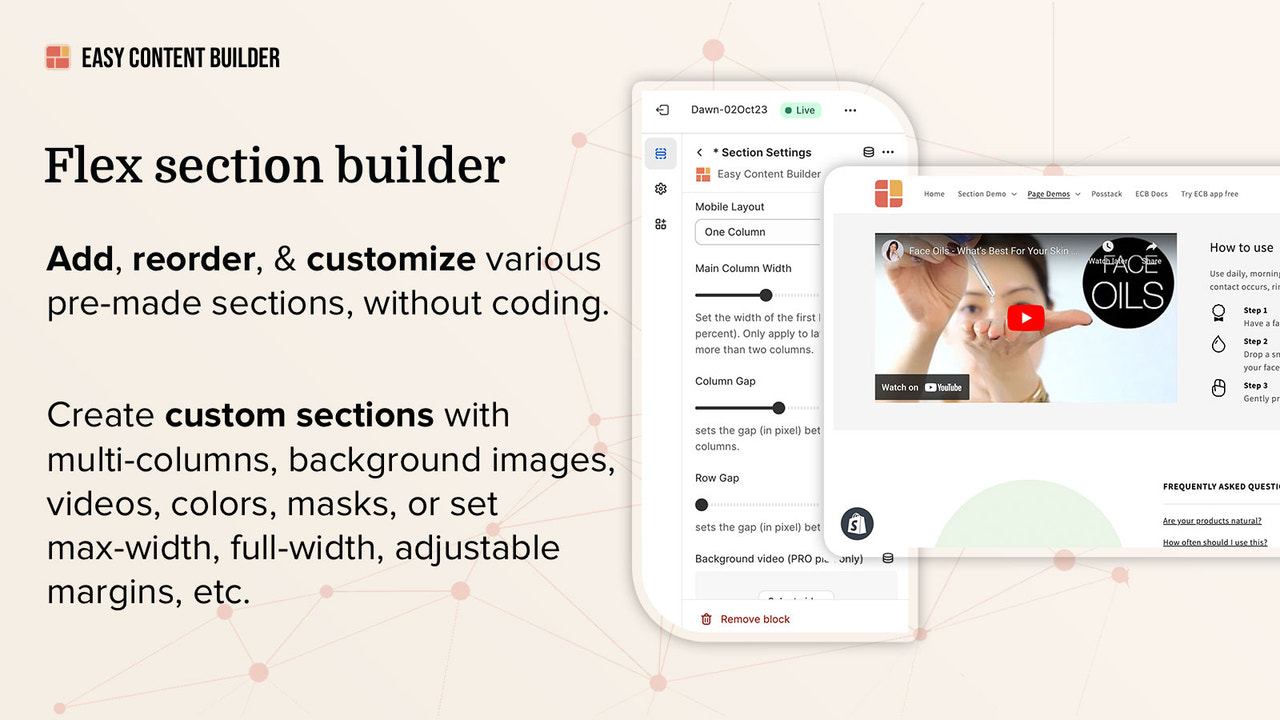
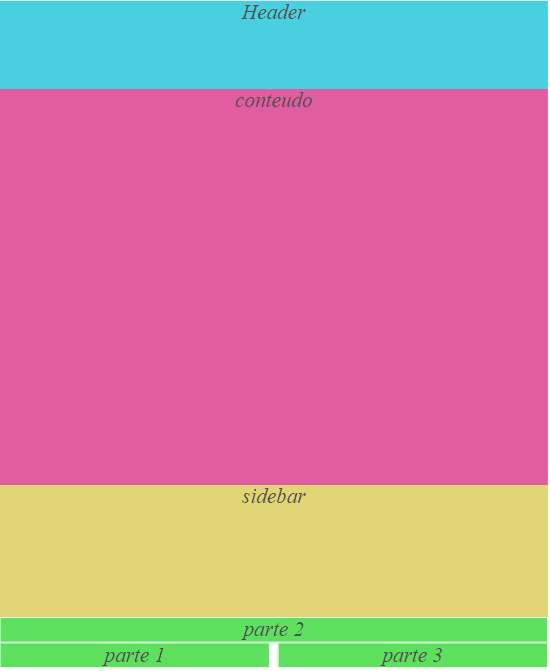
Criando a estrutura de um Layout com CSS Grid e Flexbox

CSS, 2020

CSS Grid de um jeito fácil — Parte 1, by Rafael Dantas
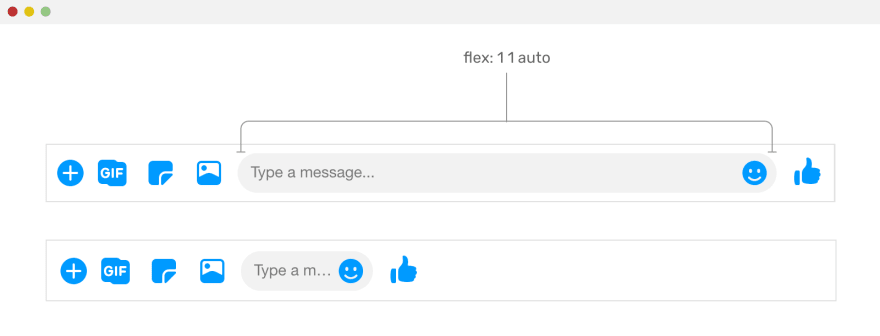
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia

CSS Gap Space with Flexbox

Come funziona il GAP in CSS Grid e flexbox Notizie di Disegno e Sviluppo Web, Javascript, Angular, React, Vue, Php
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia

Grid para layout, flexbox para componentes - DEV Community

Grid para layout, flexbox para componentes - DEV Community

CSS Grid e Flexbox - Quando utilizar?

Grid para layout, flexbox para componentes - DEV Community