- Home
- form flex
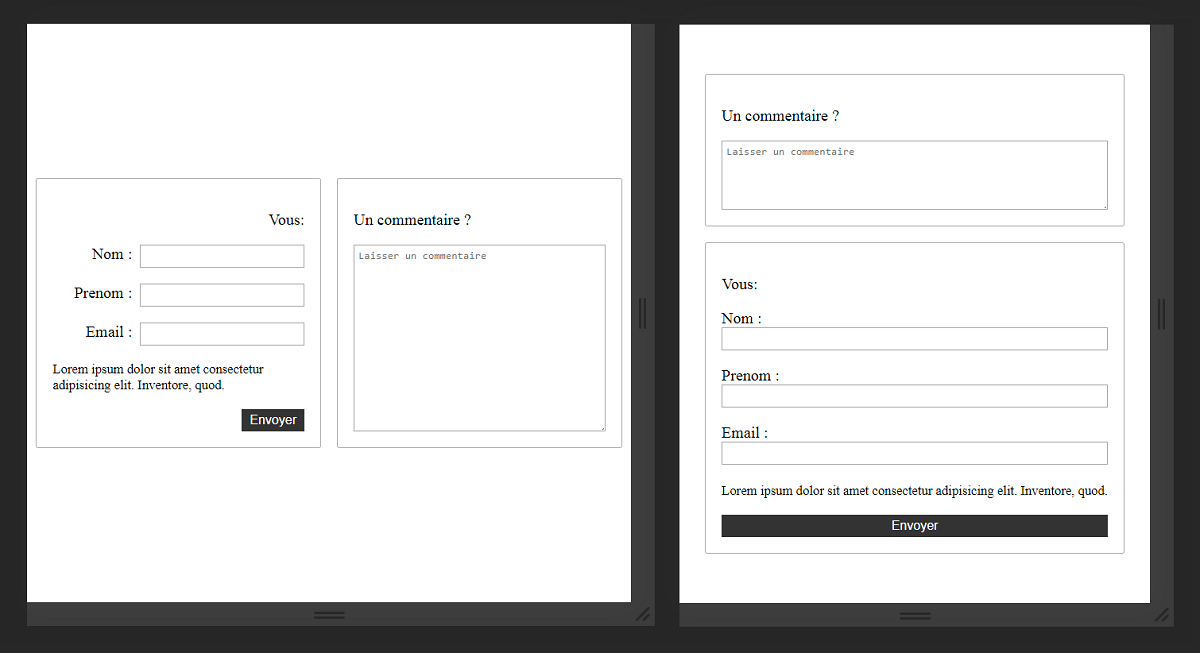
- html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
4.8 (799) · $ 18.00 · In stock
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

how to place label on top left corner of input field in html/css - Stack Overflow

Flexbox or CSS Grid? How to Make the Right Layout Decision — SitePoint

How To Move Placeholder or Label Text Above the Input on Focus

Position: stuck; — and a way to fix it, by Dannie Vinther

html - Move label up to input - Stack Overflow

10 Most Common Bootstrap Mistakes That Developers Make

The Best CSS Developer Interview Questions and Answers for 2024

Common CSS Headaches with Solutions, by Dino Cajic

Creating a reusable pop-up modal in React from scratch - LogRocket Blog

Flexbox - Webflow University Documentation

align lightning input inline label to the right - Salesforce Stack Exchange

An Interactive Guide to Flexbox in CSS

css - Flexbox: how to get divs to fill up 100% of the container width without wrapping? - Stack Overflow

html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow

html - How to move label next to the associated fields with flexbox - Stack Overflow

)