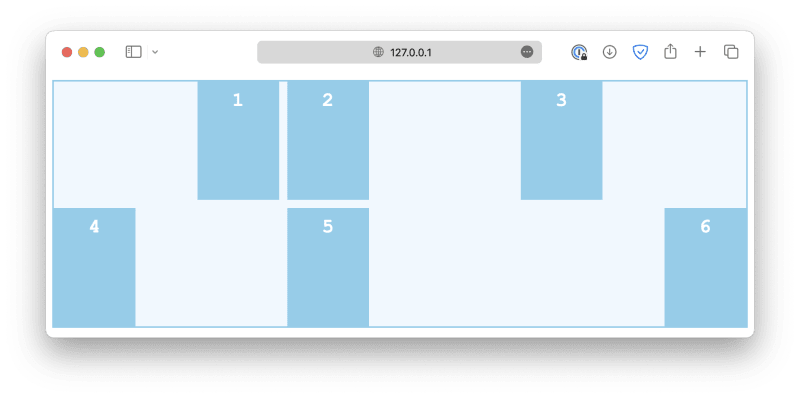
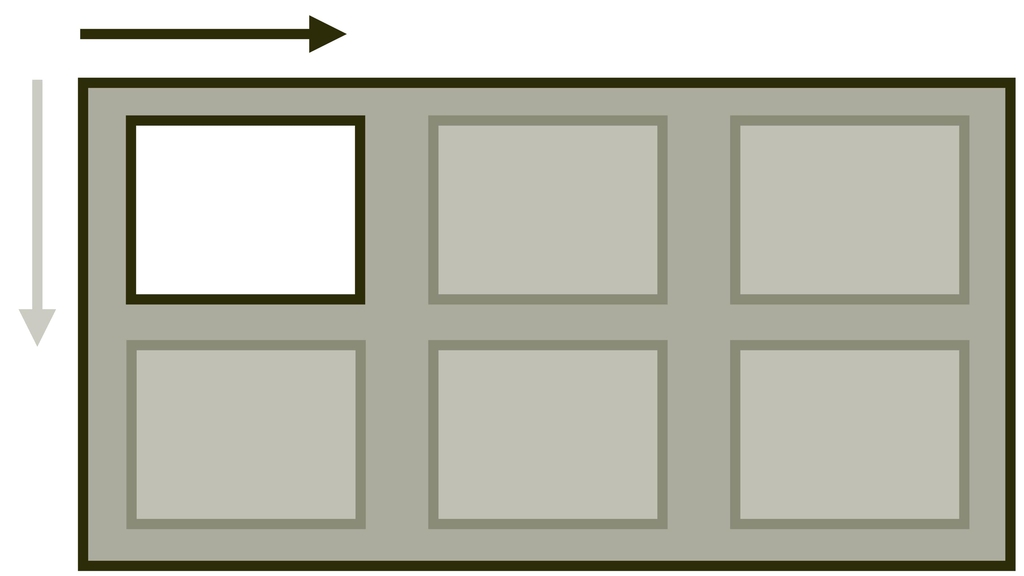
In CSS Flexbox, why are there no justify-items and justify-self
4.9 (453) · $ 12.00 · In stock
Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

Tailwind CSS Justify Self - GeeksforGeeks

Delve into CSS Grid and Flexbox - DEV Community

css - How does flex-wrap work with align-self, align-items and

CSS - OrgPad

How to Justify a Single Flex Item in CSS Flexbox - Beginner Tutorial

html - Follow up of the post: why are there no “justify-items” and “ justify-self” properties? - Stack Overflow

A Complete Guide to Flexbox

html - Align item on flex box does not center align children CSS

Aligning items in a flex container - CSS: Cascading Style Sheets

CSS justify-self Property - GeeksforGeeks

What is difference between justify-self, justify-items and justify

Vlastnost justify-self: Zarovnání položky na hlavní ose

What is difference between justify-self, justify-items and justify-content in CSS grid? - Stack Overflow

css - How does flex-wrap work with align-self, align-items and align-content? - Stack Overflow