jQuery Width and Height of HTML Element - Examples - TutorialKart
4.8 (155) · $ 20.00 · In stock
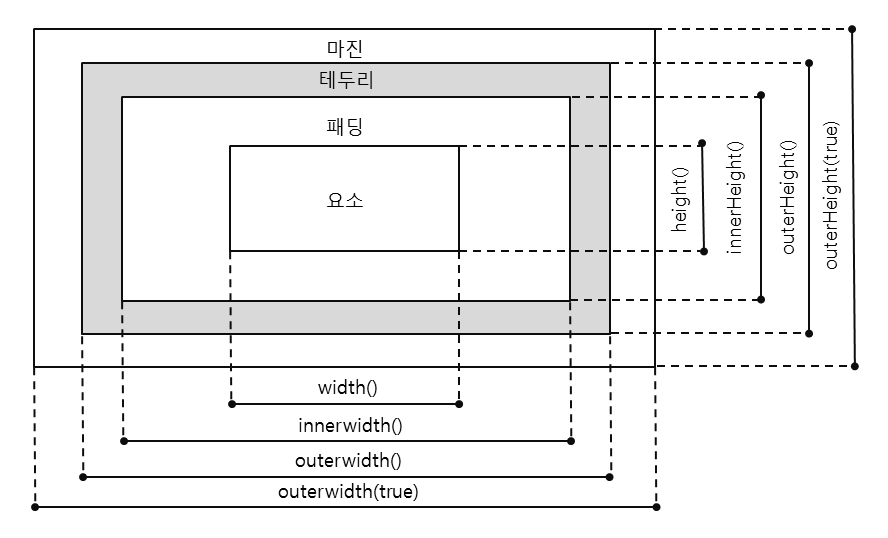
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

jQuery Width and Height of HTML Element - Examples - TutorialKart

jQuery Tutorials #36 - using jquery width() method to get the

SQL Interview Questions (2023) - javatpoint

jQuery Tutorial - 82 - width/height

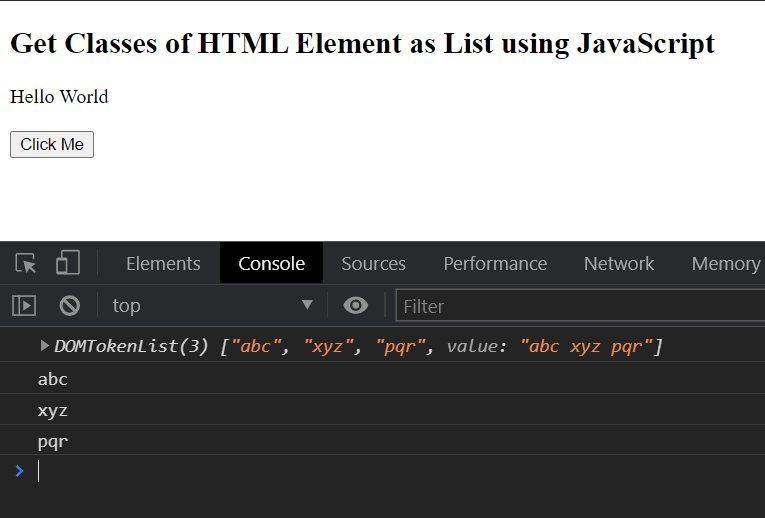
How to Get Class Names of an HTML Element as List in JavaScript?

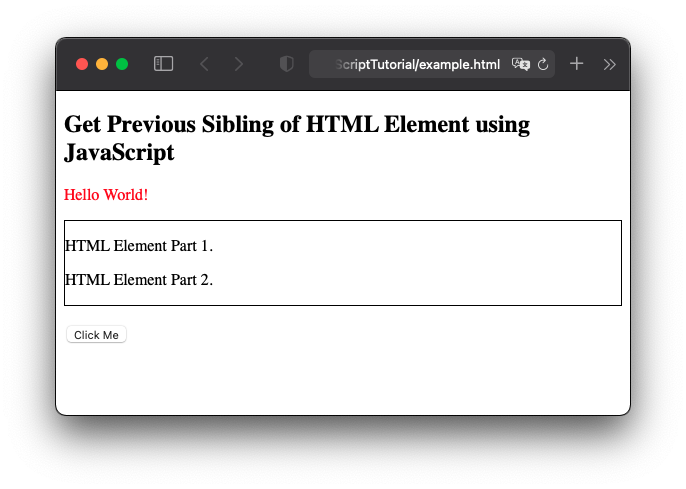
How to Get Previous Sibling of an HTML Element in JavaScript?

jQuery Dimensions - GeeksforGeeks

jQuery height() Method

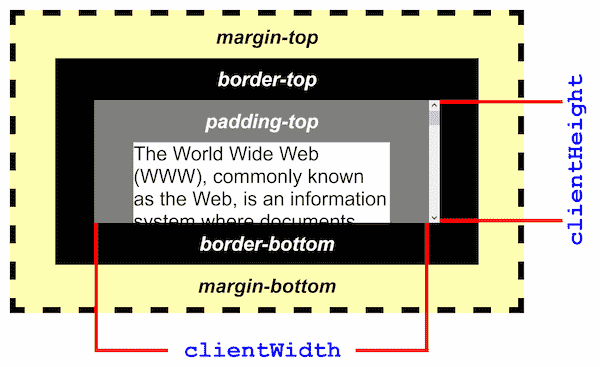
Element.clientWidth - Web API

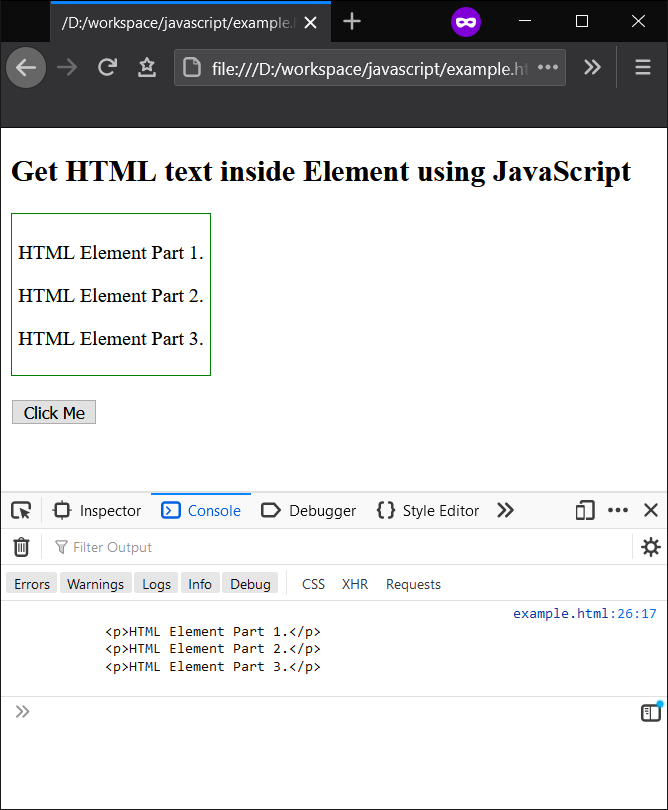
How to Get HTML Text inside an Element in JavaScript?

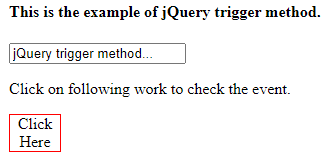
jQuery click trigger, What is jQuery click trigger?

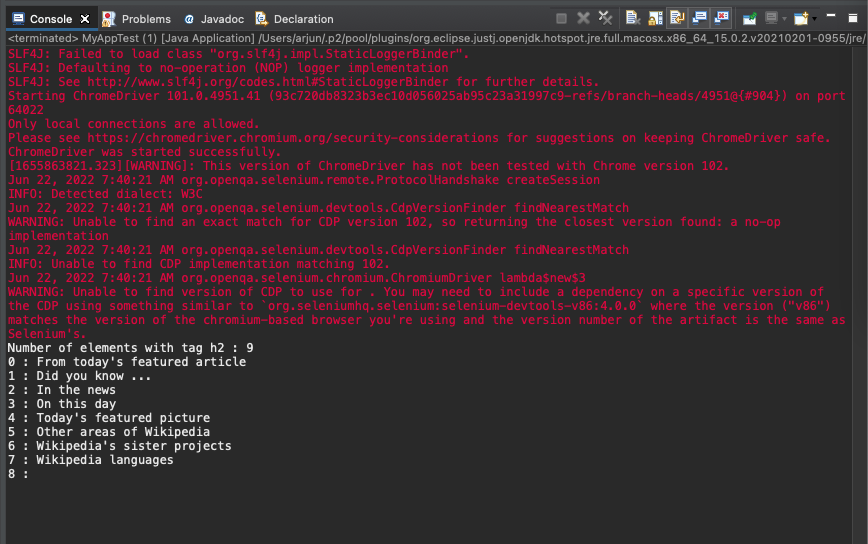
Find Element(s) by Tag Name - Selenium Java - TutorialKart

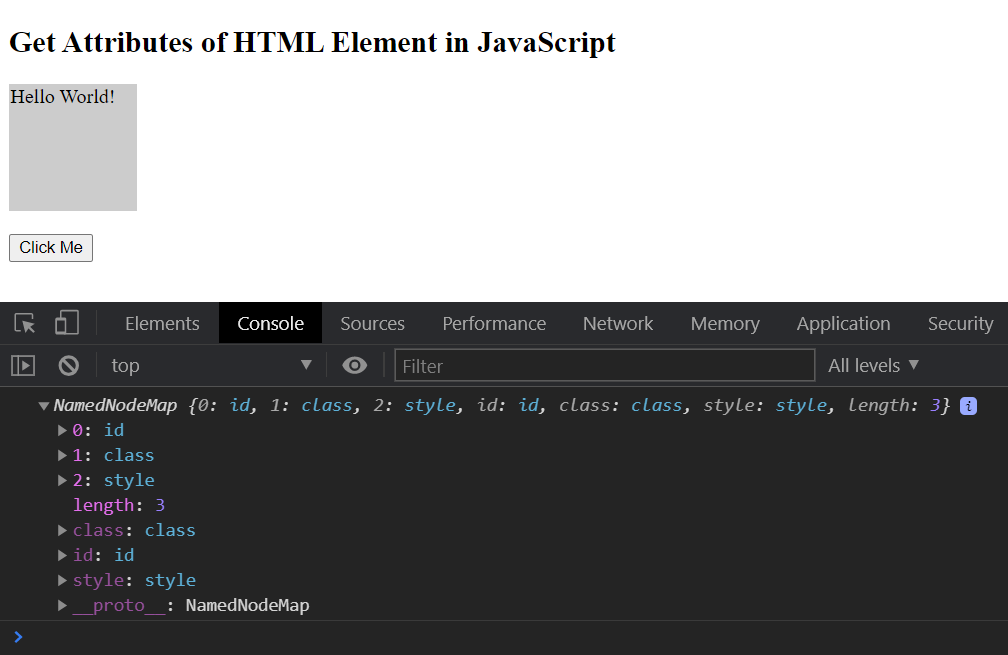
How to get Attributes of HTML Element Element in JavaScript?

Swift - Check if File is Empty - TutorialKart

코딩의 시작, TCP School