How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
4.8 (753) · $ 14.00 · In stock
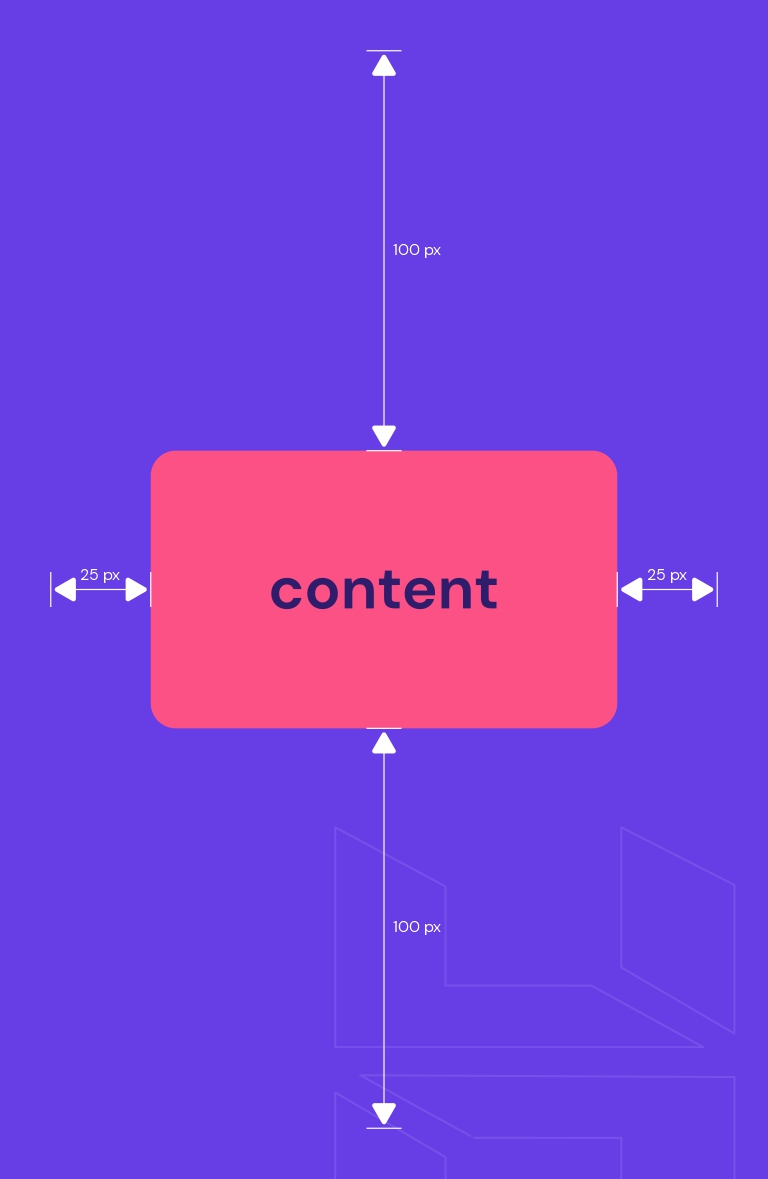
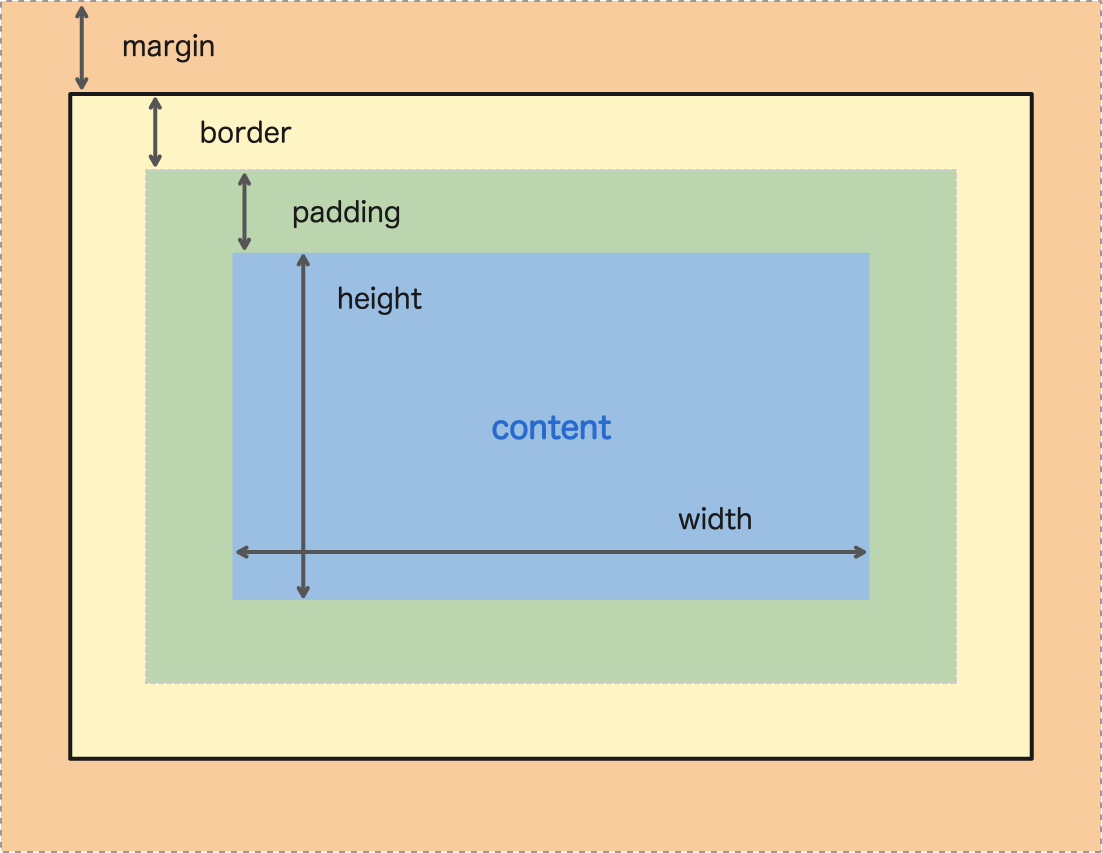
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

How To Use CSS Margin and Padding in Web Design - w3CodePen

CSS padding vs margin: What's the difference?

Padding vs Margin: What's the Difference in CSS?
padding-top - CSS: Cascading Style Sheets

CSS Box Model Module Level 3

How To Style the HTML
What are the differences between margin and padding? - Quora

Box-Model. In this article, we can discuss the CSS…

How To Build a Website With CSS and HTML.pdf - Free download books

How To Create a Static Footer With HTML and CSS (Section 7)

How to build a website using HTML and CSS











