style guide - Using Display S, M, L, XL, 2XL instead of H1 -H6 for
4.5 (100) · $ 15.99 · In stock
I find using specific H1 - H6 is confining since different pages may need a different size H1 and so on. Also instead of making 2 sets for desktop and mobile this would work as one file. Does anyone

Tailwind CSS - Beginner Edition

A Short Guide to Working with Typography in Webflow

Navbar · Bootstrap v5.2

Simple Authentication For Next.js & React With Clerk

Ultimate guide to building responsive UI elements with Tailwind

Building a Sanity Studio with Next.js 13: A Step-by-Step Guide

Typography in Design Systems. Choose Fonts, Set a Hierarchy, and

Typography in Design Systems. Choose Fonts, Set a Hierarchy, and

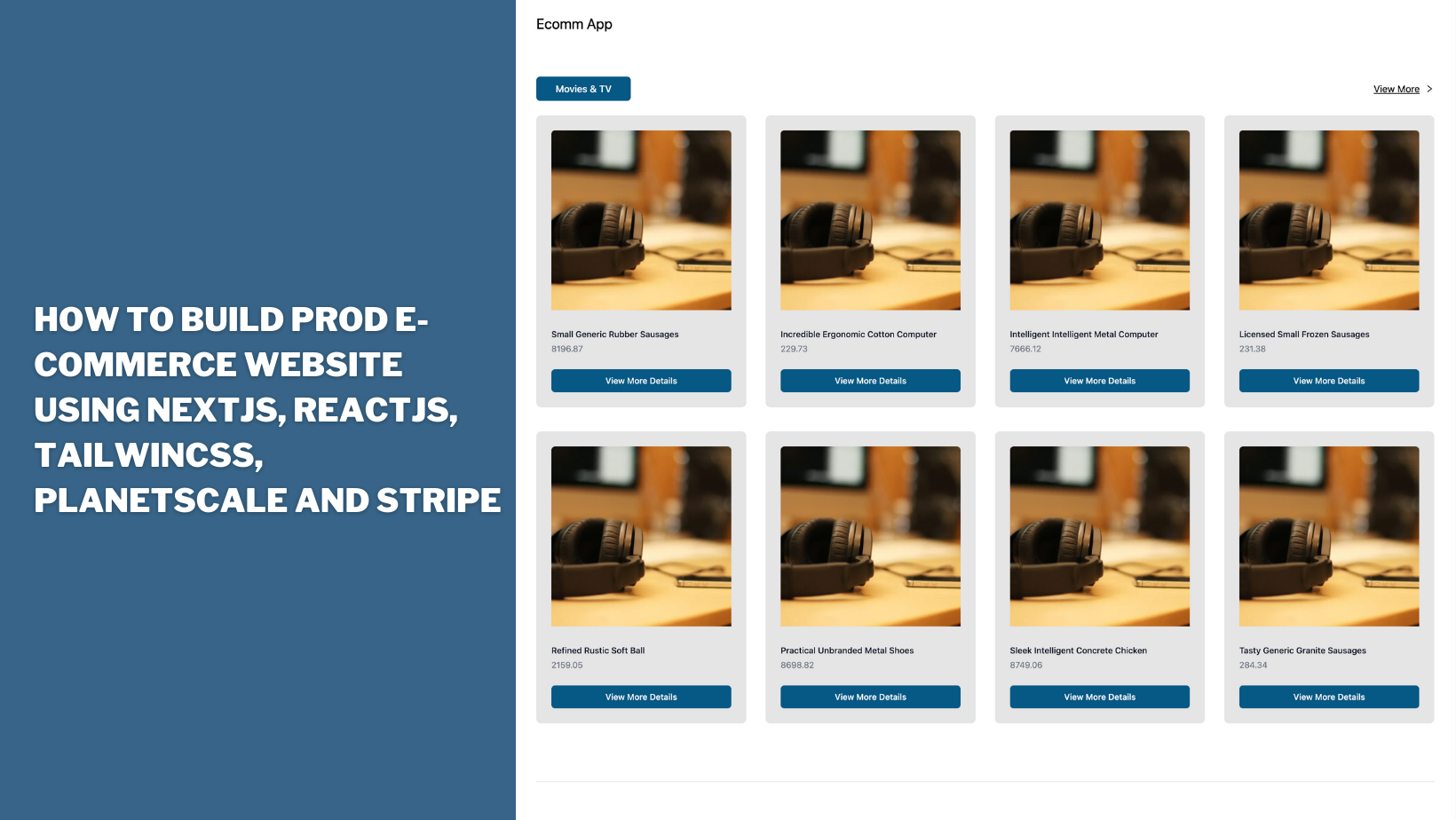
How to Build a Production Ready eCommerce Website with ReactJS

Low cost 3D printing of metals using filled polymer pellets

Turbo-frames: Form is not removed after submission - Hotwire