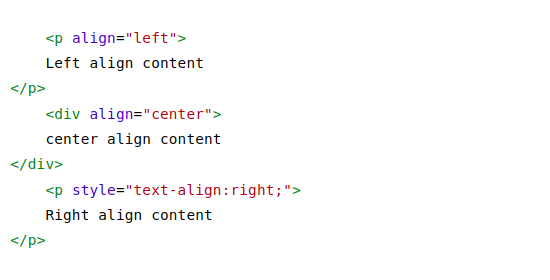
CSS Block - Align (Left, Center, Right)
4.7 (308) · $ 15.50 · In stock
How to align a visual element with a block display horizontal positioning article You can align visual element on two level: on the box level: the box is aligned on the text level: the text in the box is aligned The box will be centered not the content. As a box takes by default 100% of its space, you need to set a width to see the effectwidth of the content111max-width114box sizingborder-bguttemarginautomx-autotext-align

Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux

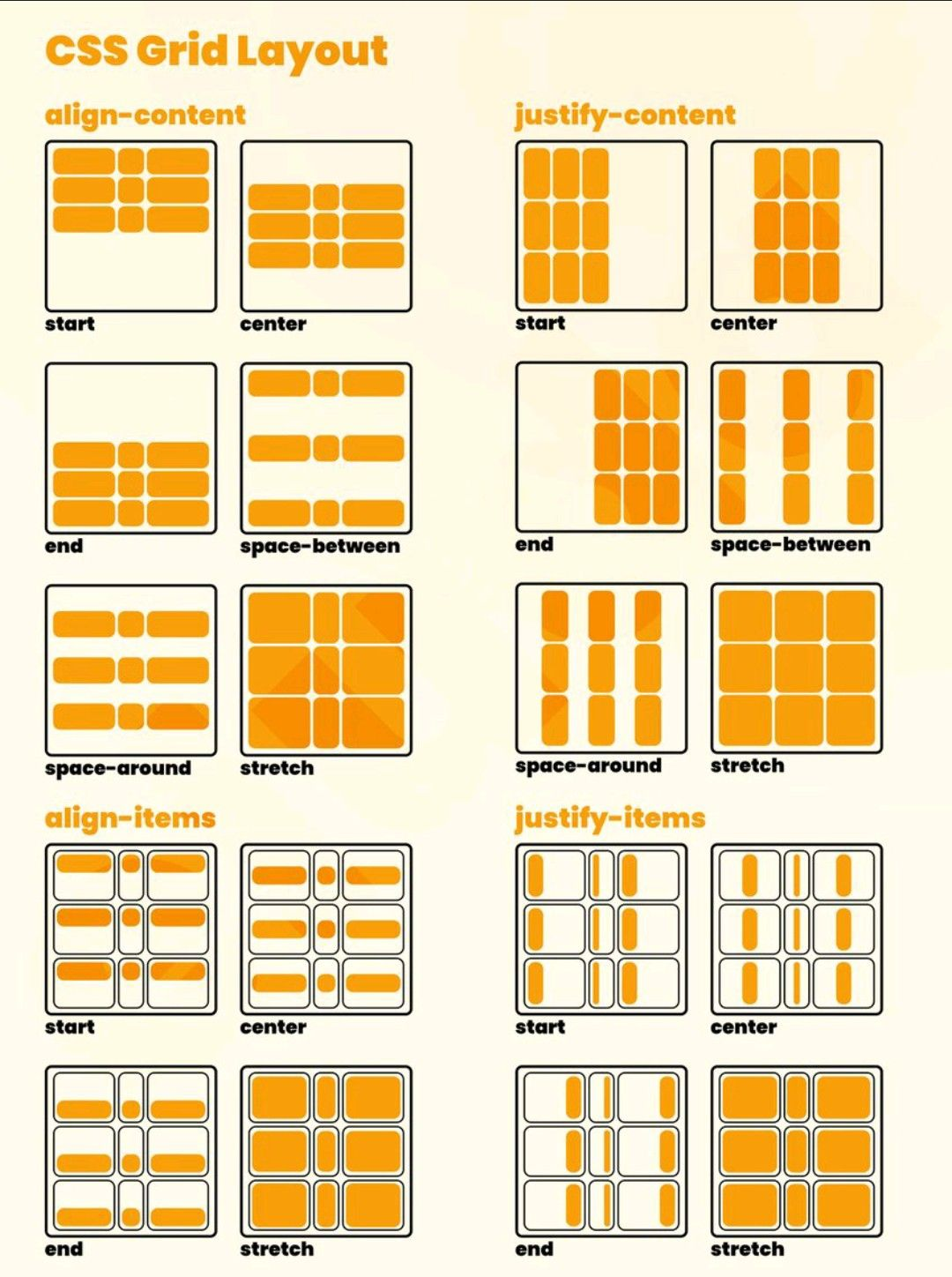
CSS Alignment techniques - DEV Community

Centering List Items Horizontally (Slightly Trickier Than You Might Think)

How to Vertically Middle-Align Floated Elements with Flexbox

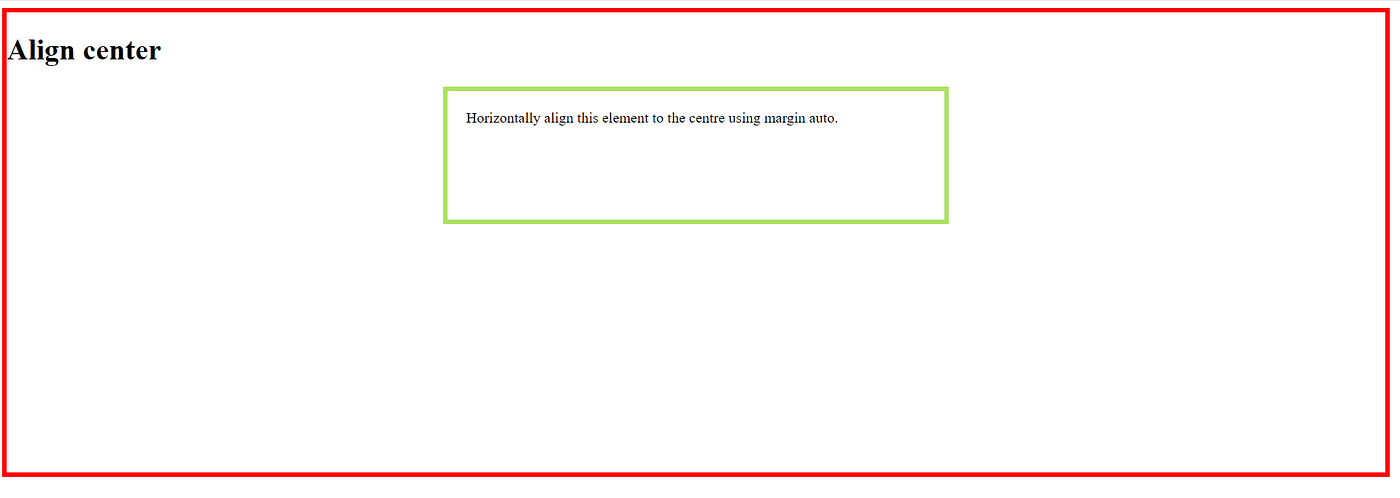
How to align block elements to center using CSS ? - GeeksforGeeks

How To Center or Align Text and Images on Your Webpage with HTML

How to Get My Text Centered While Aligned to Left or Right - HTML-CSS - The freeCodeCamp Forum

2 ways to Center Elements with Flexbox

css - Align two inline-blocks left and right on same line - Stack Overflow

HTML Center Text – How to CSS Vertical Align a Div

jquery - Bootstrap Left & Right Div Block Alignment - Stack Overflow